console-log-json
A universal JSON logger that plugs in to the existing console.log native function.
Contributors
Logan.seongjae(Benefit) 💻 |
Roberto Sebestyen 💻 📖 📆 🛡️ 👀 |
Igor Dreher 💻 |
WesSparla 📖 ⚠️ |
Remi Kristelijn 💻 |
Pupose and Description
A no fuss simple drop-in replacement for console.log(), console.info(),
console.error() to handle anything you throw at it and have the
output be formatted to a consistent format in a single JSON line of text, including stack traces (if passing an error object),
so that it can be easily parsed by tool such as LogDNA.
Features
- The order of parameters or number of parameters don’t matter, it figures out how to log it.
- Handles circular references when encountering JSON objects that contain such references.
- Automatically include informative details in every log entry such as:
@timestamp- date stamp in UTC of when the log was generated.@logCallStack- show the precise location of console.log execution, eliminating the need to manually search for the source of the log in the code.@filename- show what file the console.log is generated in@packageName- show what package the console.log happened in, for example in a situation when a project is made up of multiple packages.
- Automatically parse stack traces and format them into a single line for for easy parsing in log management software such as LogDNA.
- Hanldes logging extra content if passed in.
- This system gracefully handles logger issues, seamlessly falling back to the original console.log function to prevent application crashes. It prioritizes outputting as much relevant information as possible while ensuring uninterrupted execution.
- Logging is done in a non awaiting promise so that we yield to other processing while logging.
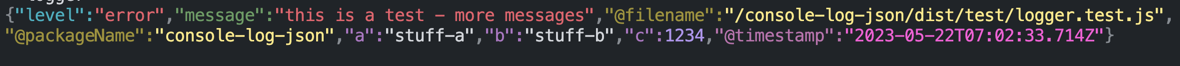
- Optional support for colored JSON output. Example:

Usage
-
Install
npm install console-log-json -
At the entry point of the application include the package and run LoggerAdaptToConsole()
import { LoggerAdaptToConsole } from "console-log-json"; LoggerAdaptToConsole();This will adapt console.log(), console.error(), etc… to take in any string, or object, in any order or any number of them, and it will log a consistently formatted single line JSON to console. For example:
console.warn('this is a message', {'some-extra-data': 'hello'});will produce:
{"level":"warn","message":"this is a message","some-extra-data":"hello","@timestamp":"2019-11-29T21:44:40.463Z"}
Environment Variable Options
To suppress some bits of the log to make it less noisy you can set these environment variables:
- CONSOLE_LOG_COLORIZE=”true”
- This is dasbled by default because some logging services such as LogDNA don’t understand ANSI color escape codes, so it just introduces noise. But this can make logs easier to read when running locally or in a system that supports ANSI colors.
- CONSOLE_LOG_JSON_DISABLE_AUTO_PARSE=”true”
- Disable JSON auto parsing in
@autoParsedJsonand outputs a stringified version of data in themessagefield
- Disable JSON auto parsing in
- CONSOLE_LOG_JSON_NO_FILE_NAME=”true”
- Omits
@filenamein log
- Omits
- CONSOLE_LOG_JSON_NO_PACKAGE_NAME=”true”
- Omits
@packageNamein log
- Omits
- CONSOLE_LOG_JSON_NO_TIME_STAMP=”true”
- Omits
@timestampin log
- Omits
- CONSOLE_LOG_JSON_NO_STACK_FOR_NON_ERROR=”true”
- Omits
@logCallStackin log
- Omits
- CONSOLE_LOG_JSON_NO_LOGGER_DEBUG=”true”
- Omits
_loggerDebugin log
- Omits
- CONSOLE_LOG_JSON_NO_NEW_LINE_CHARACTERS=”true”
- Omits
\nnew line characters in the log string. – the presence of these can help format the log for readability for some log analyzers. But it can cause problems for others. You can turn them off with this.
- Omits
- CONSOLE_LOG_JSON_NO_NEW_LINE_CHARACTERS_EXCEPT_STACK
- Omits
\nnew line character only for the log string, but retains it for stack traces
- Omits
Examples
1. Logging an error object
const err = new Error('this is a test');
console.log('hello world', err);
Will produce:
{"level":"error","message":"hello world - this is a test","stack":"Error: this is a test at Context.<anonymous> (console-log-json/test/logger.test.ts:260:17) at callFn (console-log-json/node_modules/mocha/lib/runnable.js:387:21) at Test.Runnable.run (console-log-json/node_modules/mocha/lib/runnable.js:379:7) at Runner.runTest (console-log-json/node_modules/mocha/lib/runner.js:535:10) at console-log-json/node_modules/mocha/lib/runner.js:653:12 at next (console-log-json/node_modules/mocha/lib/runner.js:447:14) at console-log-json/node_modules/mocha/lib/runner.js:457:7 at next (console-log-json/node_modules/mocha/lib/runner.js:362:14) at Immediate._onImmediate (console-log-json/node_modules/mocha/lib/runner.js:425:5) at processImmediate (internal/timers.js:439:21)","@timestamp":"2019-11-29T21:55:33.443Z"}
- Notice the log level
erroris automatically chosen even though we usedconsole.log()instead ofconsole.error()this is because we passed in a error object, so it makes sense to log it as log level error. - Notice the stack trace is included and formatted into one line as to not interfere with logging services such as LogDNA. This allows them to interpret the whole thing as a single log event, rather than spread out over multiple lines, possibly even interweaved with other logs.
- The string “hello world” is included together with the same log.
- Any number of additional strings or objects can be included in the console.log() parameters, in any order and it will be handled consistently and sensibly.
2. Including extra information as an object
const extraInfo = {firstName: 'homer', lastName: 'simpson'};
console.log(extraInfo, 'hello world');
Will produce:
{"level":"info","message":"hello world","age":25,"firstName":"homer","lastName":"simpson","location":"mars","@timestamp":"2019-12-01T04:10:38.861Z"}
- Notice that even though we supplied
hello worldas the last parameter it is still logged out as themessageproperty and is always the first thing after the loglevel - Notice the
extraInnfodata is split out and included as individual properties at the top level ready for easy parsing and filtering in logging tools such as LogDNA.
3. You may include multiple objects, it will deal with them all
const extraInfo1 = {firstName: 'homer', lastName: 'simpson'};
const extraInfo2 = {age: 25, location: 'mars'};
console.log(extraInfo1, 'hello world', extraInfo2);
Will produce:
{"level":"info","message":"hello world","age":25,"firstName":"homer","lastName":"simpson","location":"mars","@timestamp":"2019-12-01T04:10:38.861Z"}
- Again notice that we are not picky about the order in which the parameters are passed in to console.log()
- Notice that properties fo
extraInfo1andextraInfo2are extracted and all logged on one line at the top level for easy parsing and filtering in logging tools such as LogDNA. - Notice that properties such as
firstNameandageetc are sorted alphabetically for consistent appearance of logs in JSON no matter what order they are passed in.
4. Include Static Properties on Bootstrapping
For use cases such as integrating with OpenSearch, it’s beneficial to include static properties during the logger’s bootstrapping phase. This feature enhances log details by adding consistent, context-relevant information across all log messages, improving the logs’ usefulness for debugging and analysis.
Example: Bootstrapping Logger with Custom Static Properties
Here’s how to configure your logger to include custom static properties such as hello: 'world' and greeting: 'universe':
// Bootstrapping the logger with custom static properties
LoggerAdaptToConsole({
customOptions: {
hello: 'world',
greeting: 'universe'
}
});
// When logging a message, the defined properties will persistently appear in all subsequent console log outputs.
console.log('Example log message');
Given this configuration, any log message produced will automatically include the hello and greeting properties. For instance, a log output might look like this:
{
"level": "info",
"message": "Example log message",
"hello": "world",
"greeting": "universe",
"@timestamp": "YYYY-MM-DDTHH:mm:ss.sssZ"
}